
How to add a Dark Snake Animation On Your GitHub ReadMe?
Adding a snake-eating gif to your README.md is now a breeze with this guide.
Introduction
So, today I finally sat down and updated my GitHub Profile.
I wanted to add a Snake Contributor Graph Animation on my Readme like this:
But, it took me a good half-hour of research to understand how to do it.
I hope, after reading this guide, you don't have to spend so much time.
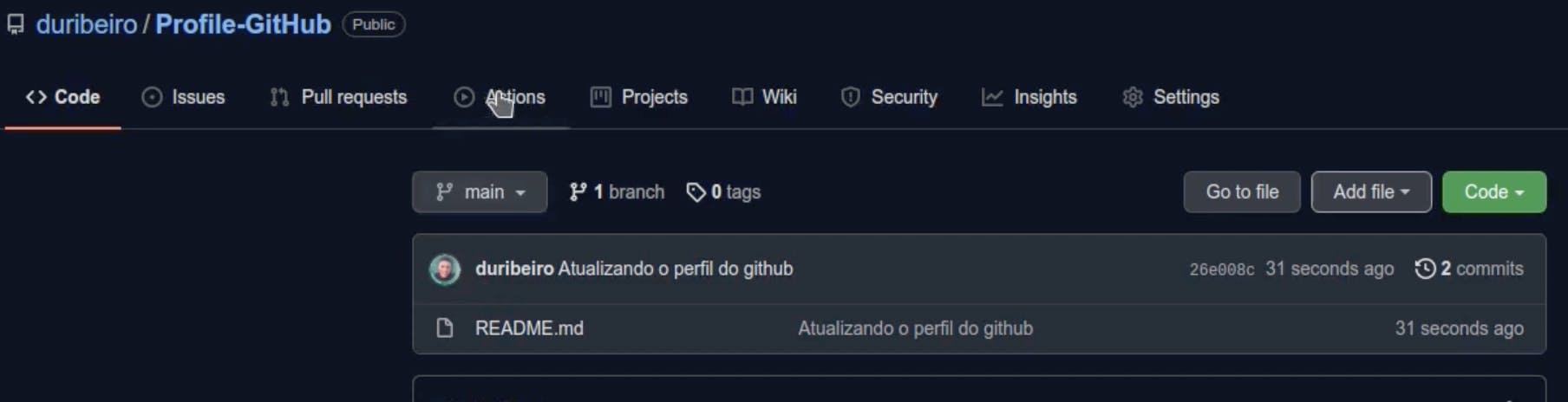
1. Go to Your ReadMe Repository
By default your ReadMe repository will be located at the URL: https://github.com/{{username}}/{{username}}
2. Go to "Action"

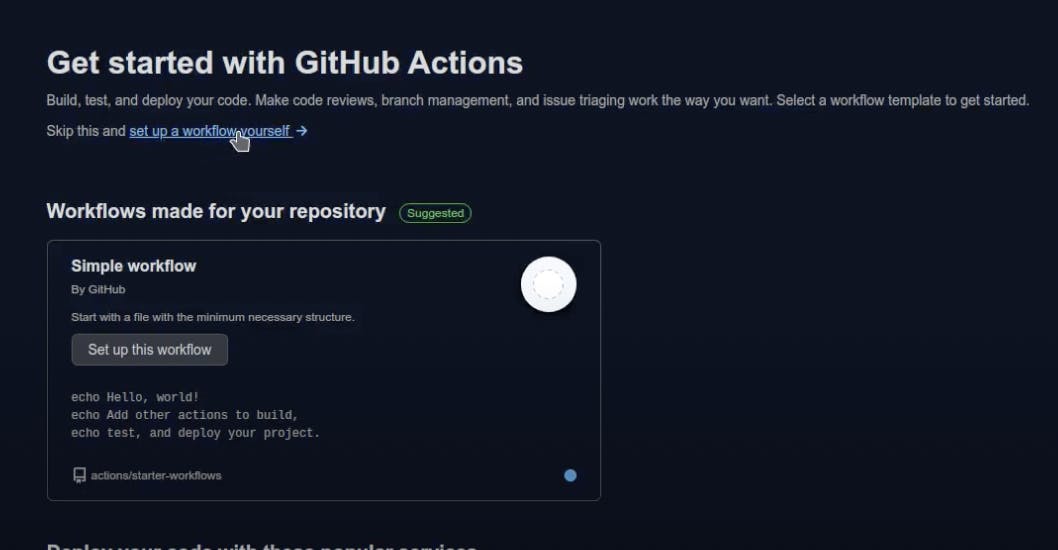
3. Setup the Workflow
I'm assuming you don't have any workflow setup before. So it will look like this:

Here, Click on the Set-up a workflow yourself button.
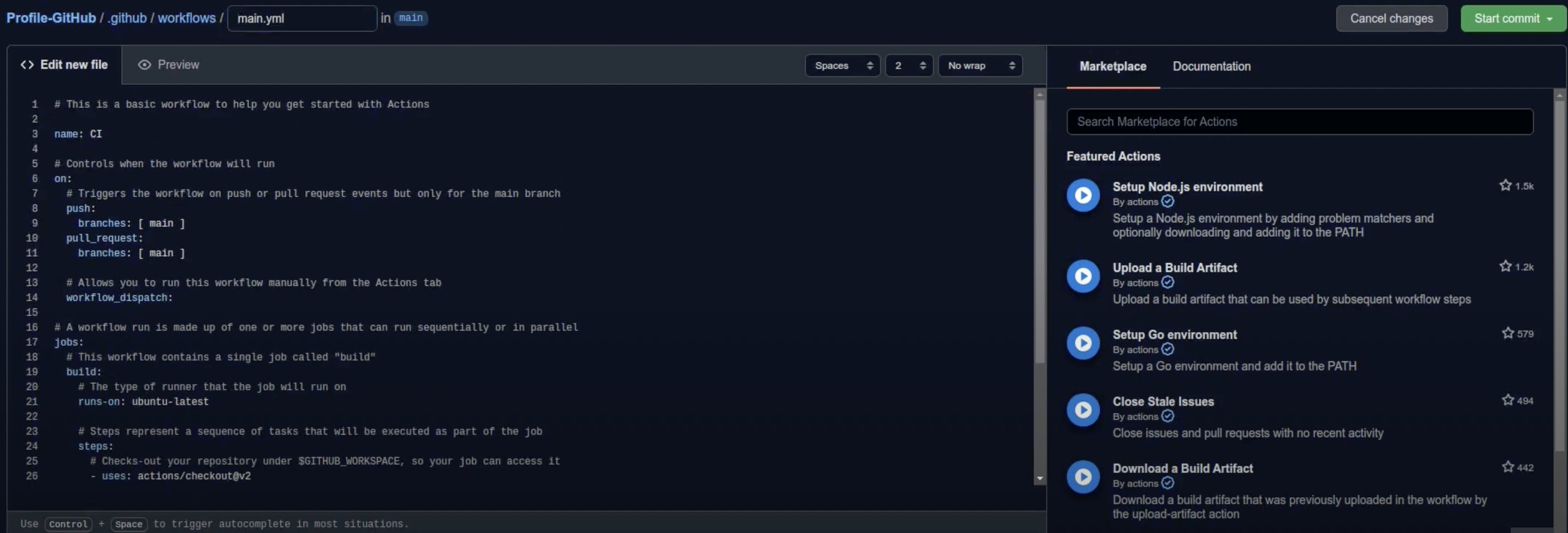
4. Create the main.yml File
It will create a main.yml file:

Delete everything inside the main.yml file and paste the following code:
name: Generate Datas
on:
schedule: # execute every 12 hours
- cron: "* */12 * * *"
workflow_dispatch:
jobs:
build:
name: Jobs to update datas
runs-on: ubuntu-latest
steps:
# Snake Animation
- uses: Platane/snk@master
id: snake-gif
with:
github_user_name: {{your_username}}
svg_out_path: dist/github-contribution-grid-snake.svg
- uses: crazy-max/ghaction-github-pages@v2.1.3
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
Change the github_user_name: {{your_username}} to your own GitHub username and commit.
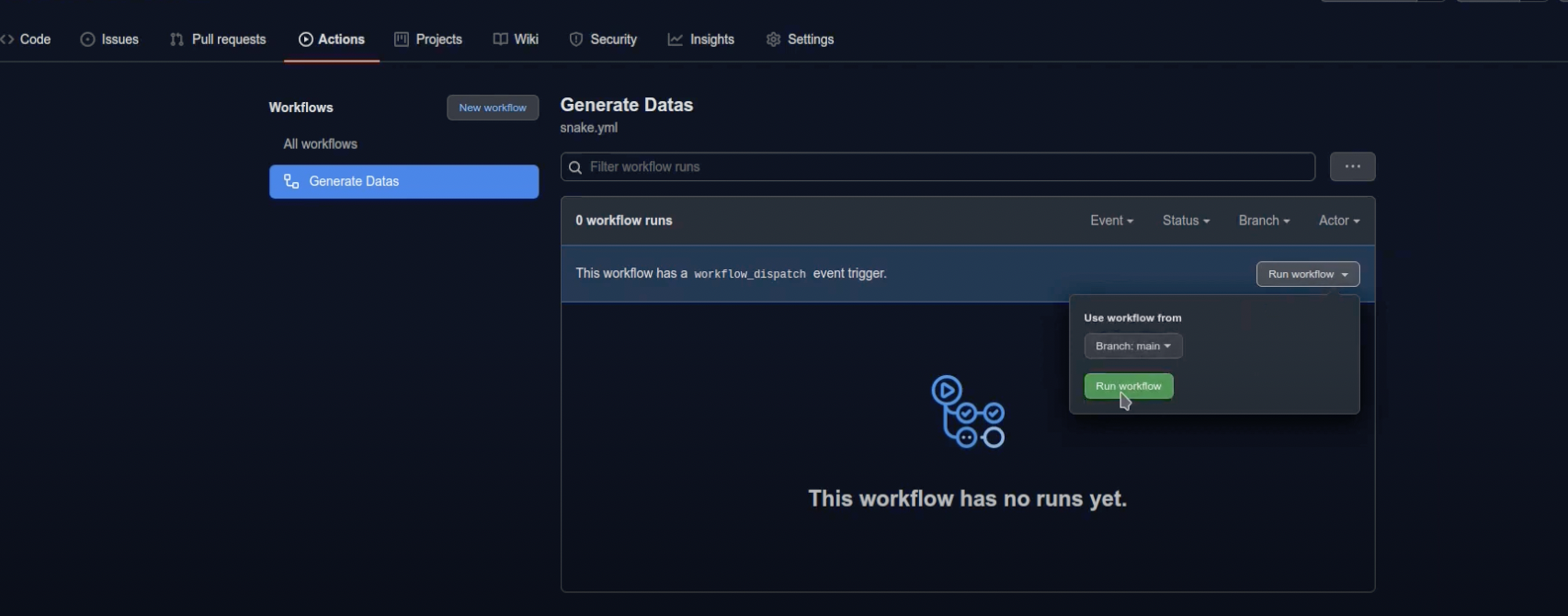
5. Run The Workflow
Now, click on the View runs button, and click on the Run workflow button.

Once the workflow runs successfully, it will show a prompt like this:

6. Check For The Generated .SVG on OutPut Branch
After this, go to the ReadMe repository, and change the branch from main to output.
It should show your contribution graph SVG file.
7. Add the Github Dark Snake SVG on the README.md File
Now, open your README.md file, and paste the following link:

Change {{your_username}} to your own GitHub username.
That's it.
Now you should have a really cool snake SVG on your GitHub Readme.

Connect with me on LinkedIn, and Twitter
Go to my PortFolio
Read my other blogs: