Step-by-Step Guide To Run Your First Serverless Express.js App on AWS Amplify
This guide will help you to deploy your express.js serverless app on AWS Amplify.
Table of contents
The month of September is extra special for me this year.
I built my first full-stack project and deployed it using Netlify and AWS Amplify serverless function.
The cherry on top, I also got it ranked #11th for the day on ProductHunt.

In this blog, I'll help you to deploy your first projects on AWS Amplify as well:
At the end of the tutorial, you'll be able to run a simple serverless express.js app on AWS Amplify.
Prerequisites
However, to move forward with this tutorial, you need to have the following:
- Node and npm installed on your computer,
- A new AWS account,
- Basic knowledge of Node.js and Express.js
Step by Step Guide To Run Express.JS App on AWS Amplify:
Here is a step-by-step guide to deploying a serverless express.js app on AWS amplify.
Step 1: Install Amplify CLI in your System
- Open a terminal on your computer and type the following code:
sudo npm install -g @aws-amplify/cli
- Give admin access in your windows system/ If you have a Mac, then type your password and hit enter. It will install the Amplify CLI on your computer.
Step 2: Configure Amplify CLI
- Open the terminal on your computer and type the following code:
amplify configure
It will open up the AWS console.
Once you logged in to the console with your root user, jump back to the command line.
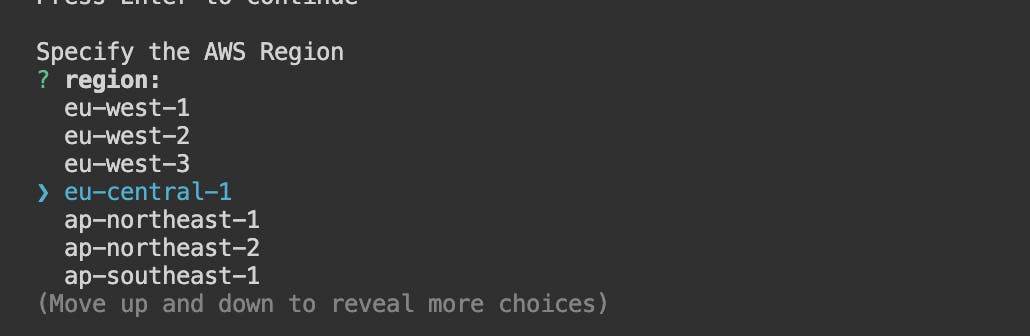
Next, it will ask you to Specify an AWS Region. You should specify the region where you live in.

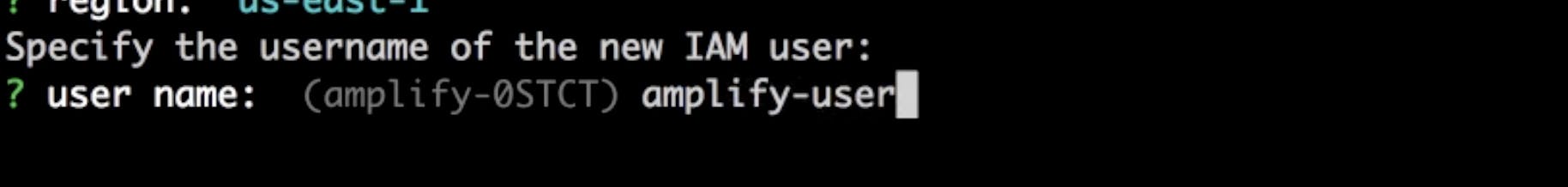
- Then, give a username in your IAM account, and click enter.

After that, it will open the IAM dashboard in your AWS account.
Don't change anything here. Keep on clicking next till it asks you to
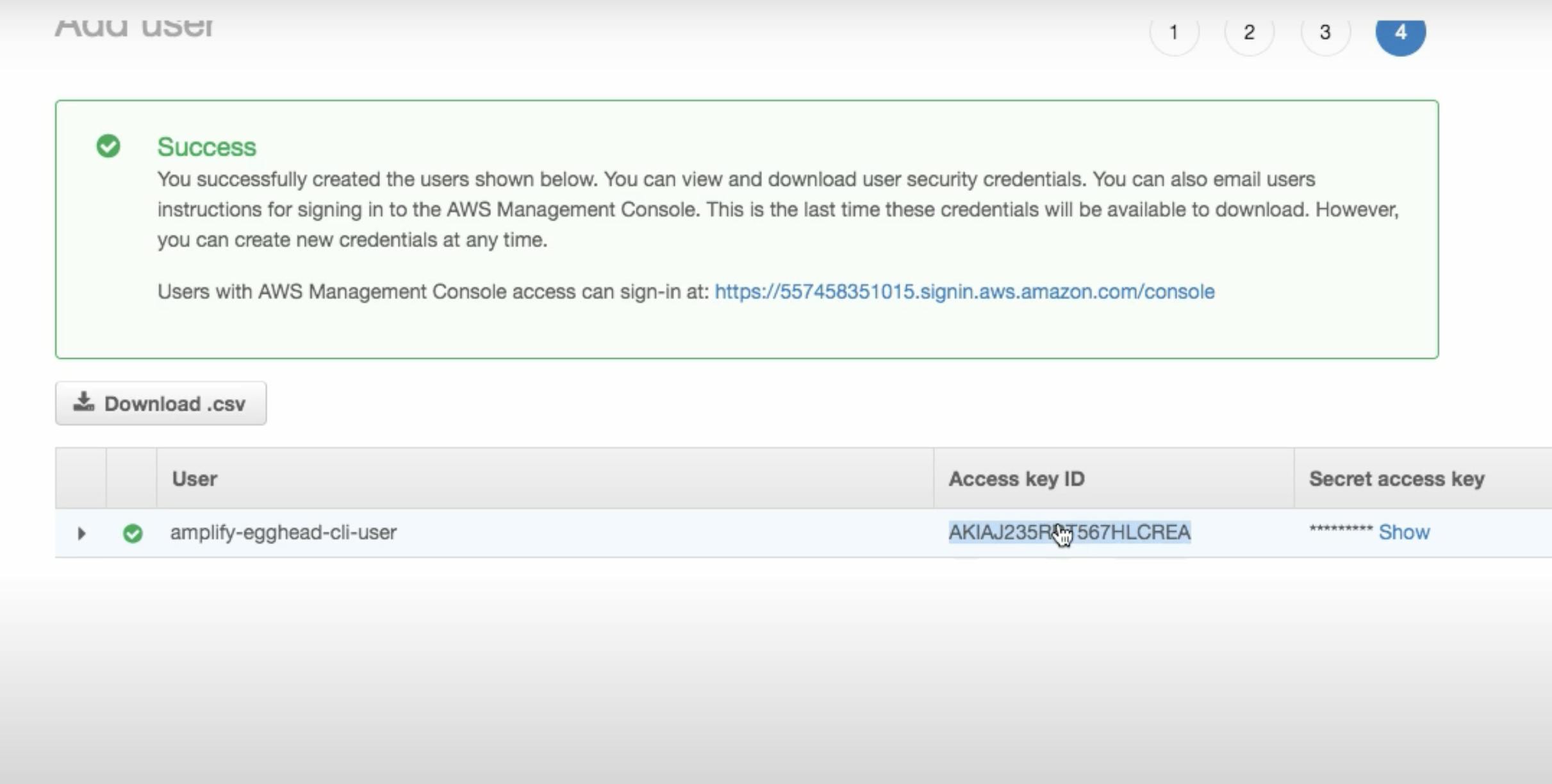
Create User.Click on it.Next, you'll be given an access code, and a secret key

Copy the access code and jump back to the command line, and paste the access key id. Do the same for the secret key.
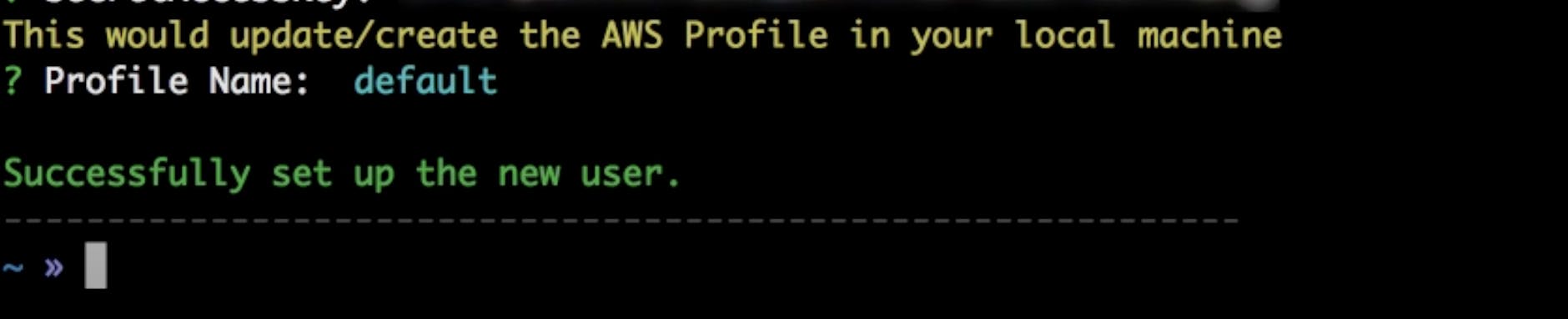
Then, it will ask you to create a profile name on your local machine. Give any profile name.

- With that, AWS amplify is configured, and you are ready to create any project in AWS amplify.
Step 2: Initialize a New Amplify Project
Initialize a new amplify project by running the following code in the terminal:
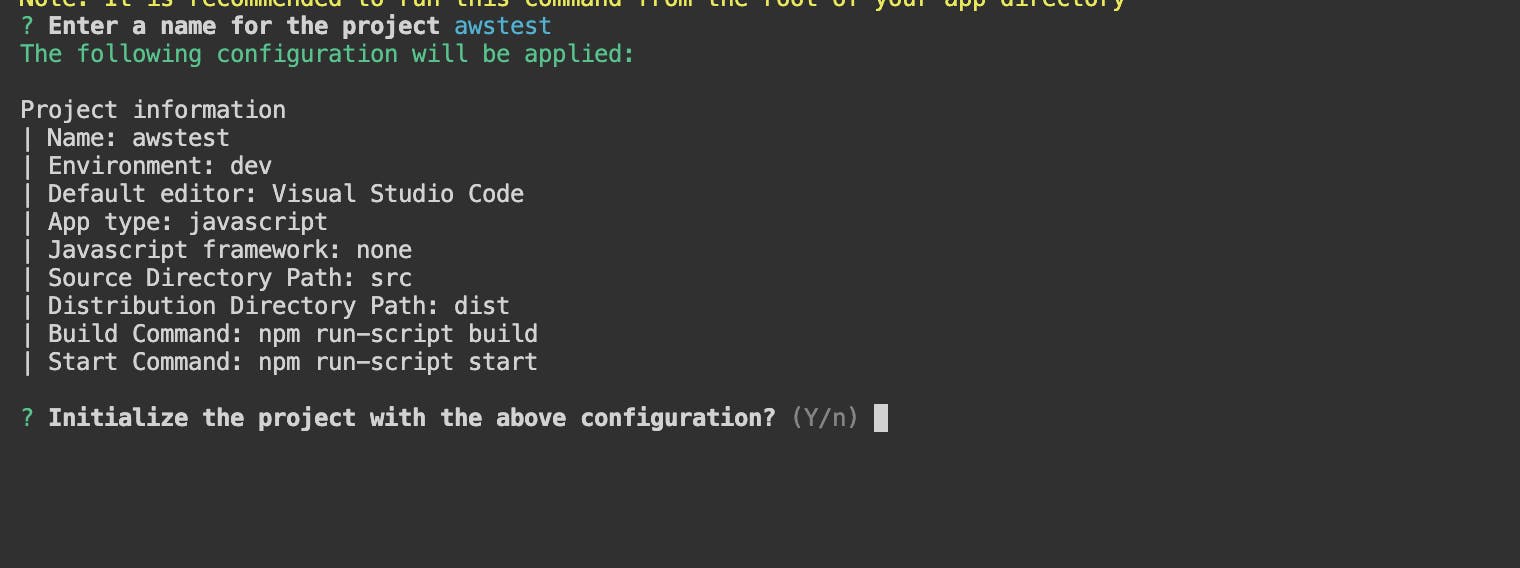
amplify initThen, give the name of the project and then confirm the configuration.

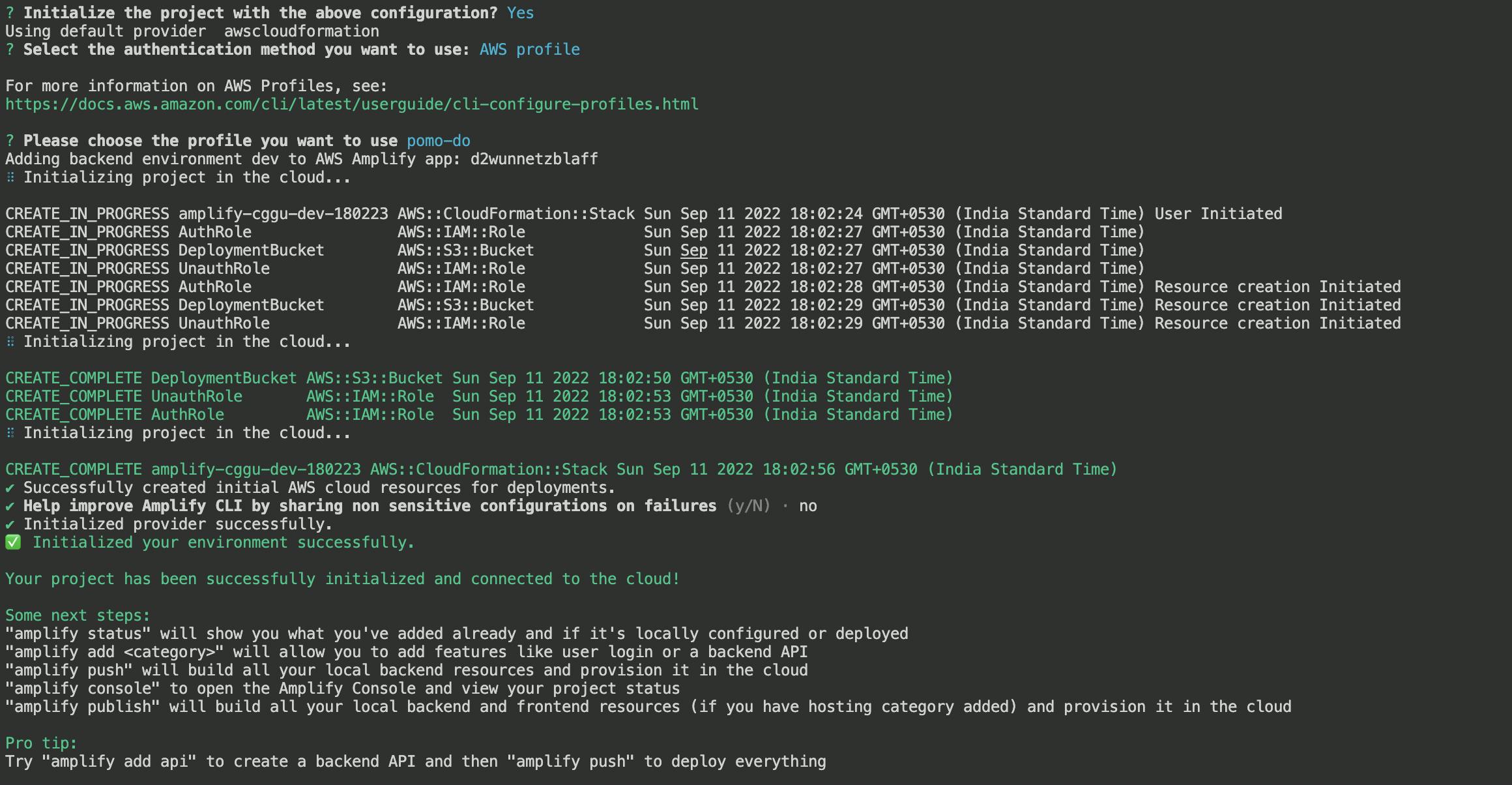
- After that, it will ask you to select the profile on which you want to create the app. Select the profile you just created. And it will configure the development environment for you.

Step 3: Add an Amplify Serverless Express.js API
To create an API, type
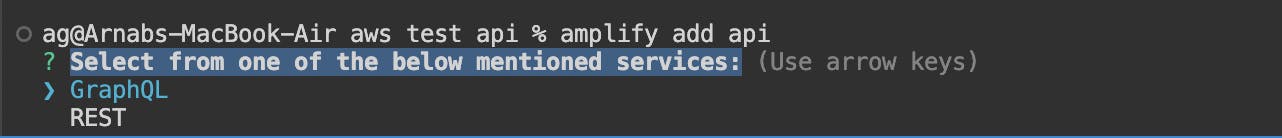
amplify add apion the command line.Choose the type of API you want to create. Here, we are creating a REST API, so choose REST.

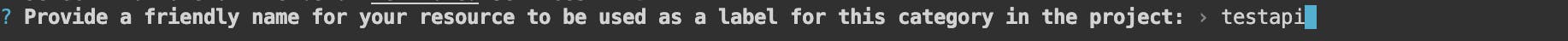
- Provide a name to the resource.

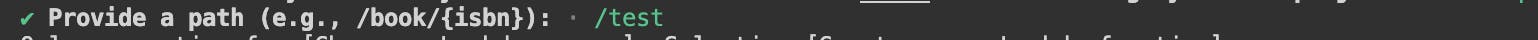
- Provide a path name for the API endpoint

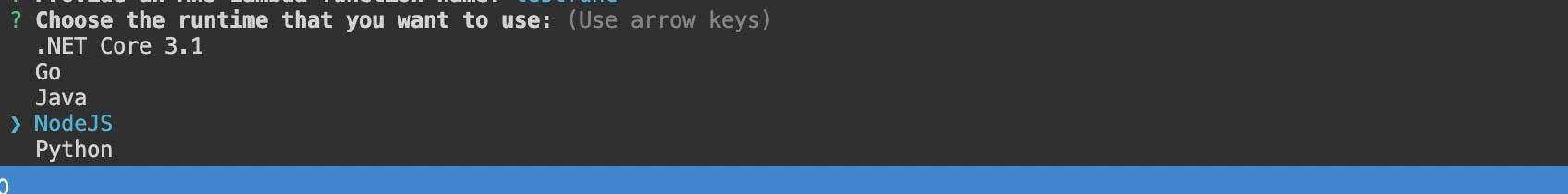
- Choose a name for the AWS lambda function and then choose the runtime environment. For this tutorial, we're gonna choose node.js.

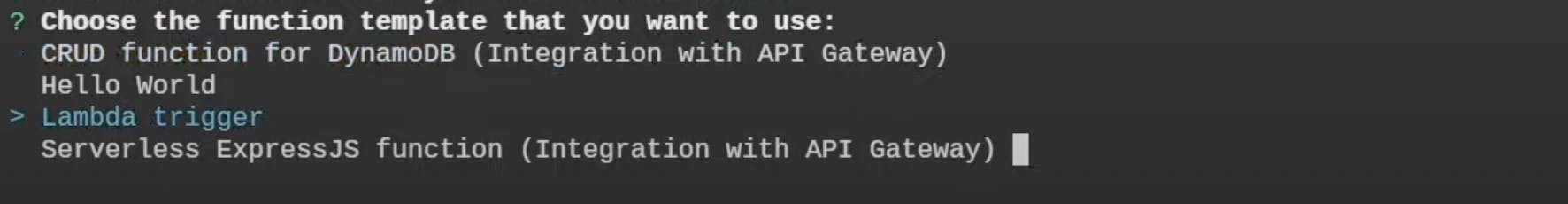
- Now, select the serverless express.js function option to create a pre-configured express.js app.

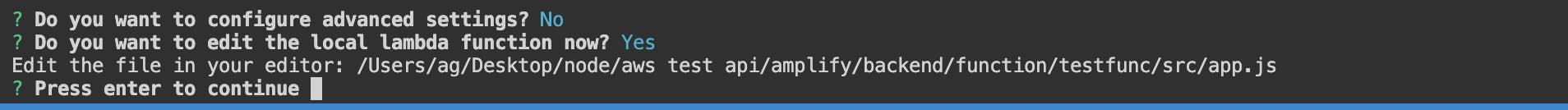
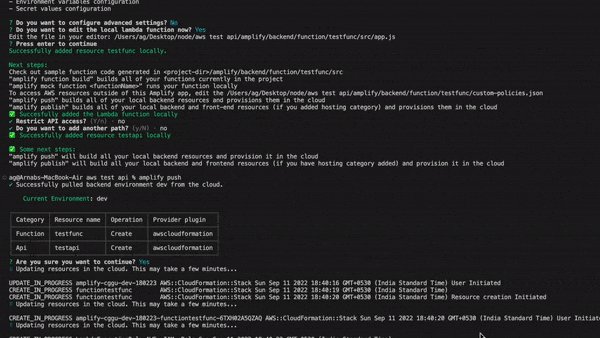
- Next, it may ask you to configure advanced settings. For now, choose "No."

- Next, if you want to modify anything in the server code, choose 'Yes' to edit the local lambda functions now. Go to
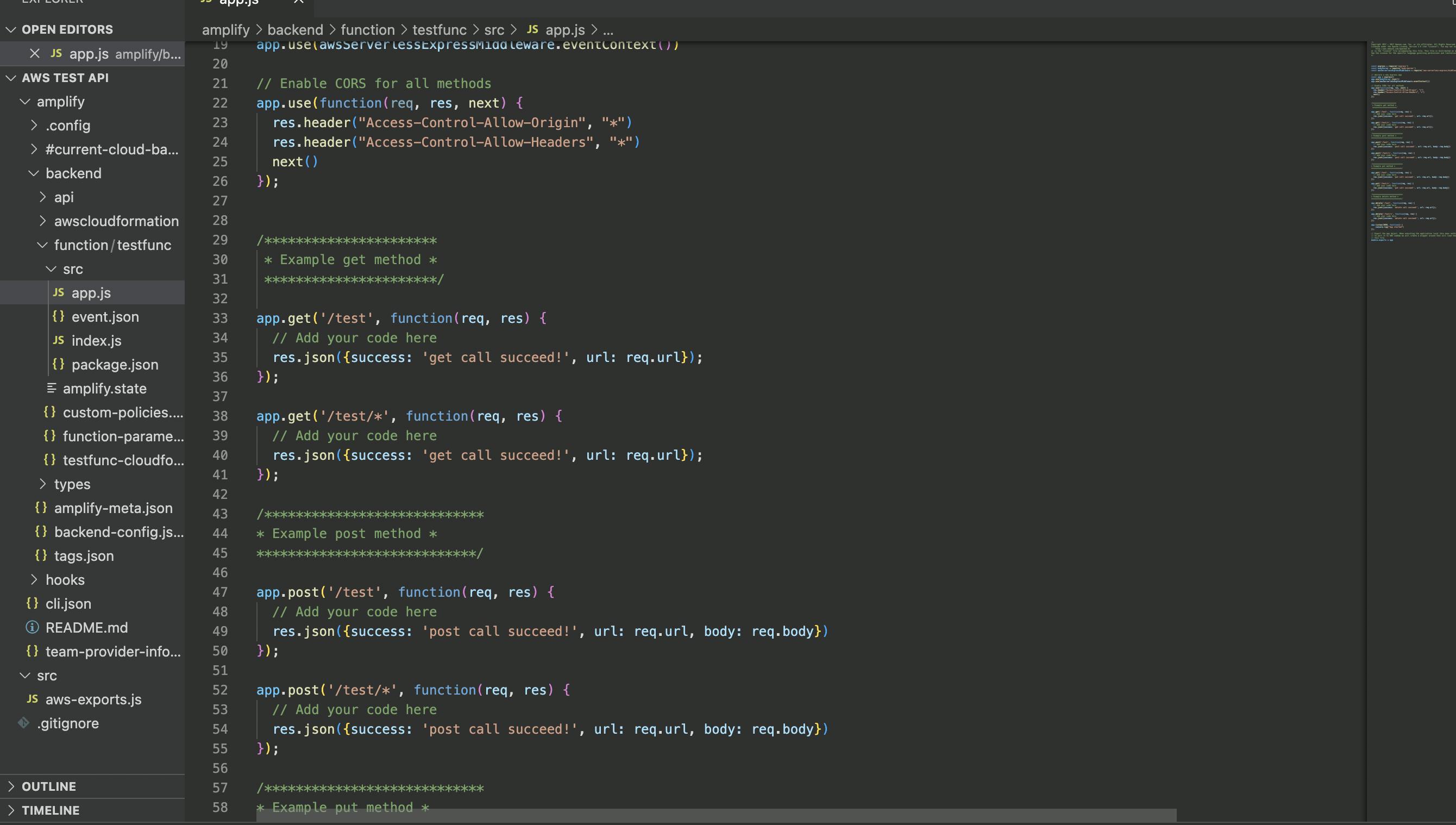
/amplify/backend/function/<function name>/src. In this directory, the express.js app is located. You can modify the express.js app the way you want. For now, I'm going to keep it as default.

- After you're done editing, click enter to continue in the command line. Click no when it asks to restrict API access.

Step 4: Deploy the Serverless Amplify API on AWS
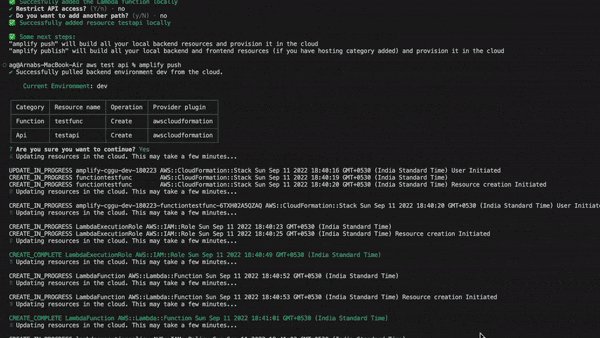
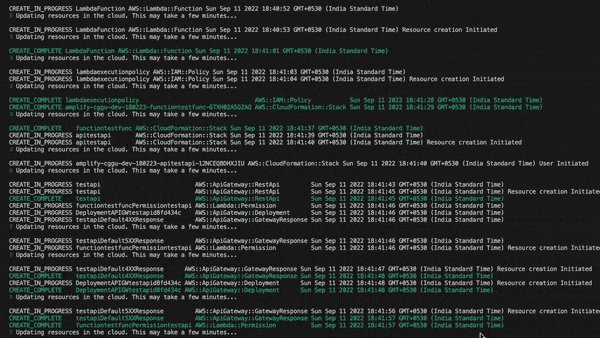
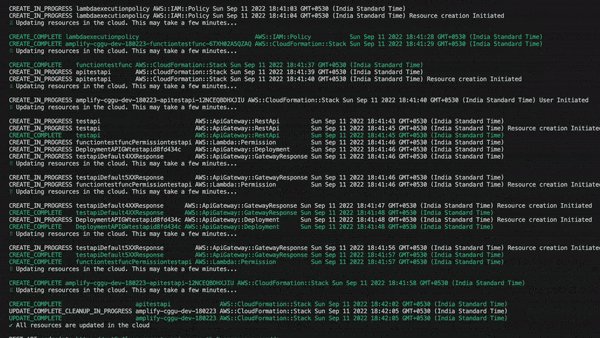
- After you're done with creating the Express.js app, jump on the command line, and type
amplify pushto finally deploy the app on AWS.

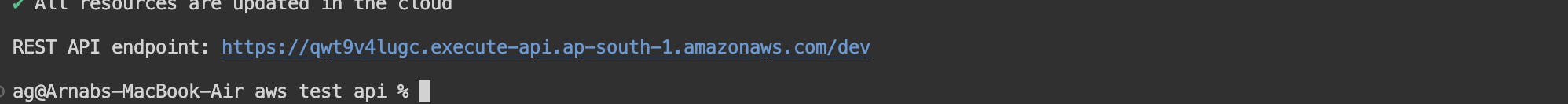
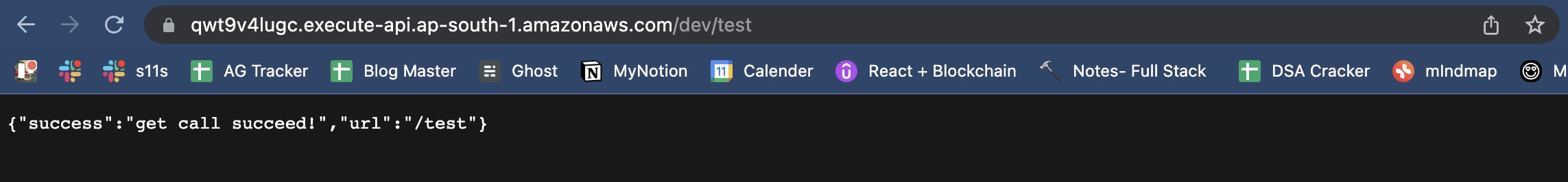
- Here's the REST API endpoint. Open it on a browser, and go to the path you've created earlier to check if the API is working:

- Voila! You've successfully deployed your first serverless application on AWS amplify.

Conclusion
I hope this guide simplifies the process of creating a serverless express.js app for you.
If you need further help, you can connect with me on LinkedIn and Twitter
Go to my Portfolio
Resource: AWS Amplify Docs
Read my other blogs: