Netlify React Router Not Working: 5 Simple Steps to Fix it
Resolve Netlify react-router error in 5 simple steps

Congratulations!
You’ve created your first website. And you’ve deployed it in Netlify.
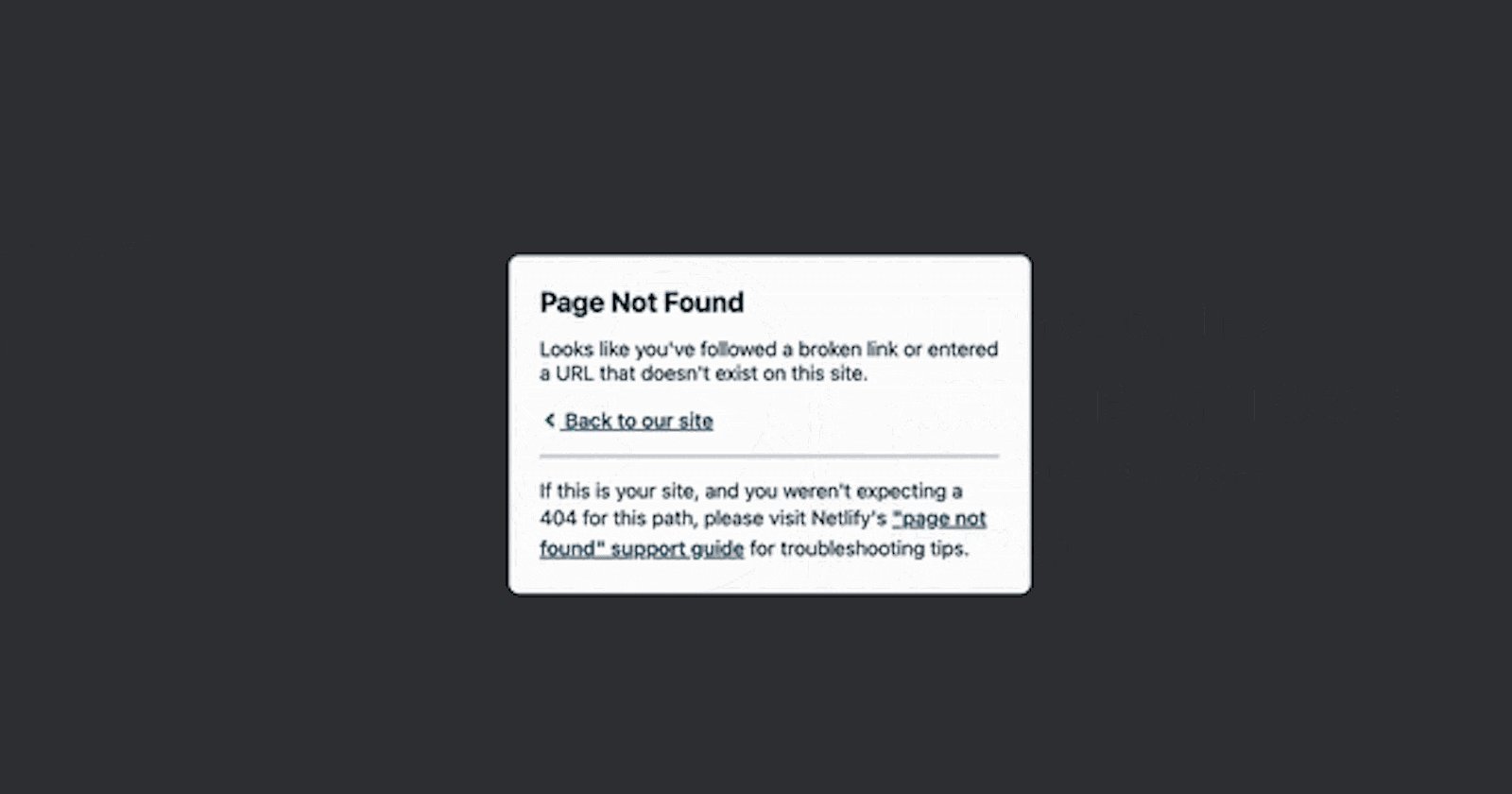
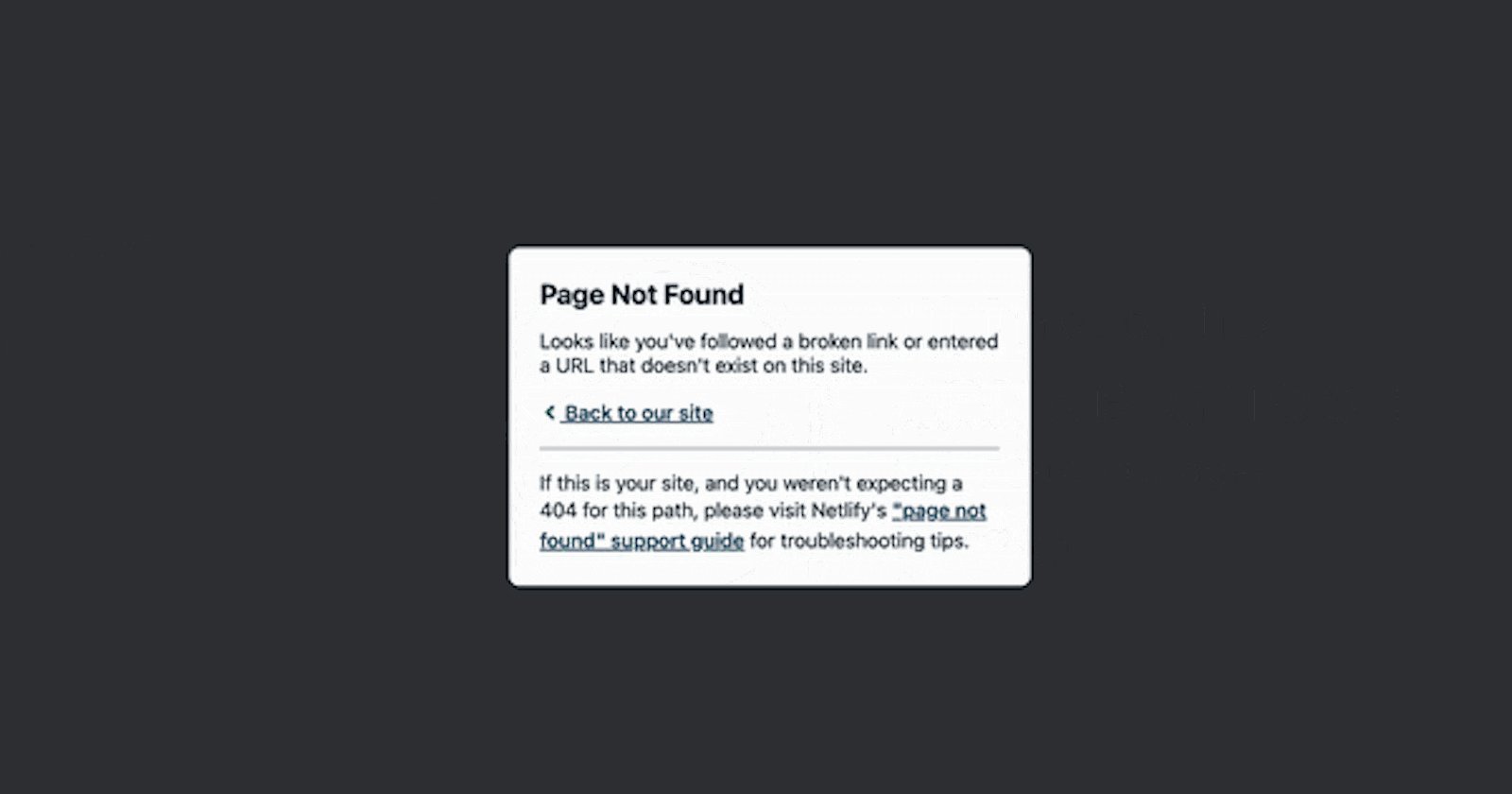
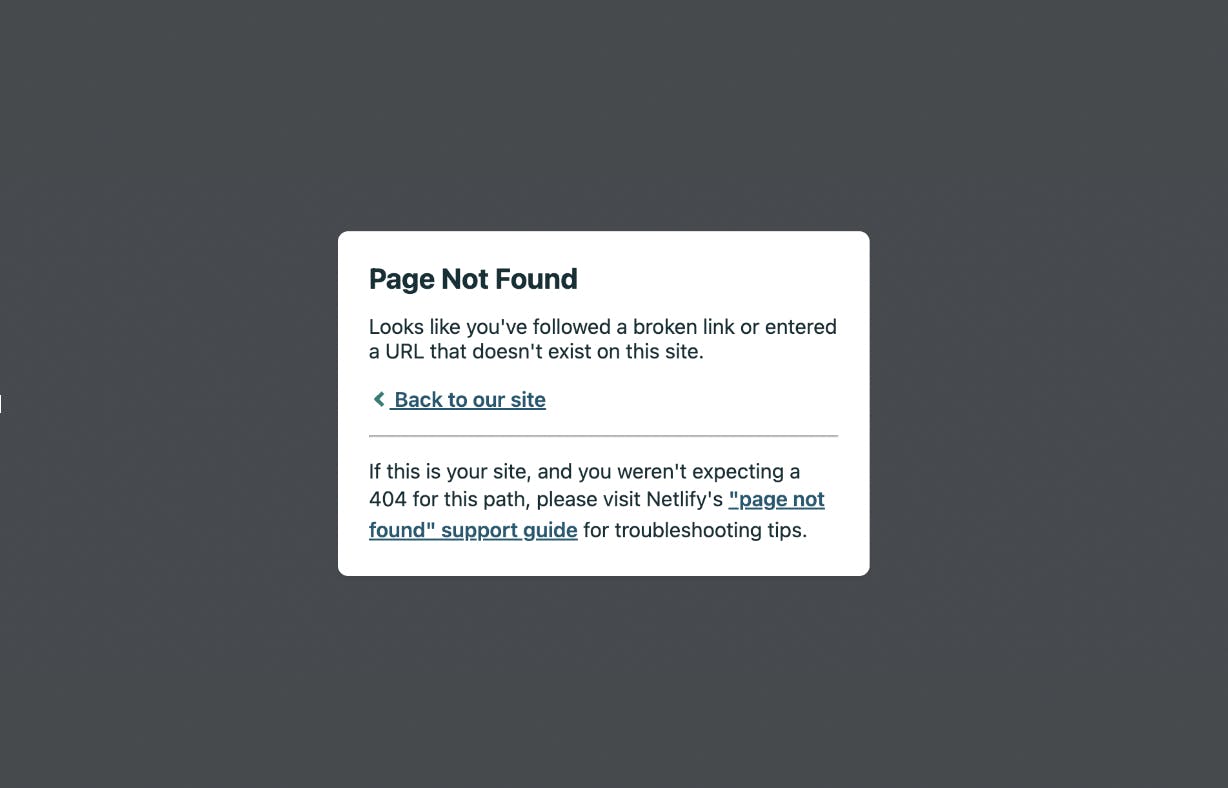
But when you deploy it on Netlify and try to open a specific route, it gives an error, something like this:
 Bummer!
Bummer!
Why Does the Netlify Page Not Found Error occur?
If you didn’t know before, React-router handles routings on the client side.
So, if you try to visit a specific route in your browser other than the root route, i.e.:
https://yoursite.netlify.com/about,Netlify doesn’t know how to locate that route on the server side.And that’s why Netlify throws an error if you try to navigate to any other route apart from the root route.
5 Steps to Fix Netlify React Router Error
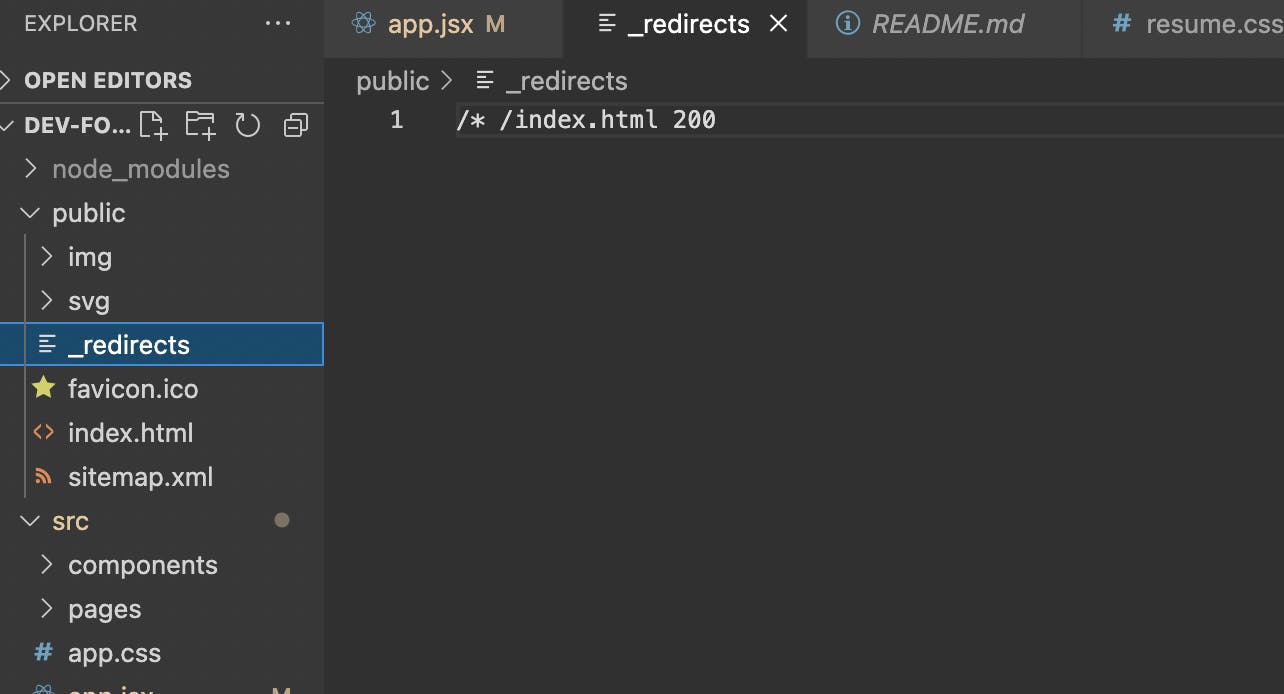
Step 1: Go to your react app’s
/publicfolder. And create a plain text file called_redirectswithout a file extension.Step 2: Add the following code into the
_redirectsfile:/* /index.html 200

Step3: Build and publish your app again. It should fix the Netlify page not found error.
If you already have a
netlify.tomlfile created in the root directory of the app, steps 2 and 3 may not work. In that case, you have to follow steps 4 and 5.Step 4: Add the following codes in the
netlify.tomlfile:[[redirects]] from = "/*" to = "/index.html" status = 200- Step 5: Build and deploy your application again in Netlify.
That’s it!
The Netlify page not found error should go away from your first react application.

If you want to learn more about Netlify’s file-based communication, you can go through Netlify Docs.
Connect with me on LinkedIn and Twitter
Go to my Portfolio