Should I Learn HTML Before JavaScript? Answering Once & For All!
You should have a basic idea of HTML and CSS before learning JavaScript. It doesn't take much time to learn HTML though!
Table of contents
- ☠️ Things to Avoid When Learning JavaScript
- 👐 How Long Does it Take to Learn HTML?
- What is JavaScript Used For?
- 🕰️ How Long Does it Take to Learn JavaScript?
- Is JavaScript Easy to Learn After HTML?
- How Difficult Is It to Learn JavaScript?
- How Many Hours Do You Need to Learn JavaScript?
- Should I Learn Bootstrap Before JavaScript?
- Why is it so Hard to Learn JavaScript?
- Next Steps: Where to Learn HTML, CSS, and JavaScript
- Final Thought
Congratulations! 🚀
You’ve finally decided to learn web development!

But you can’t decide what you should learn first. What will give you the quickest progression with front-end web development?
- HTML
- CSS
- or JavaScript
There are two aspects of learning anything quickly:
- Instant feedback you get when learning
- The fun and satisfaction of building something.
But you can’t get any of that by just learning HTML or CSS!
HTML is a markup language; It can not do anything on its own! And it’s not fun creating an HTML page if the page doesn’t do anything!

In short, to answer your question, Yes, you should start with learning HTML and CSS before learning JavaScript.
It is almost impossible to use JavaScript in context without knowing about HTML.
Vanilla JS interacts directly with the DOM and uses ID or Class to manipulate HTML elements. Without it, you can’t add functionality to your webpage.
When you start learning JavaScript, you can easily make basic applications, like todo-application, email checker, and you can see visible results with minimum knowledge.
It’ll boost your confidence and enhance your interest in learning web development.
☠️ Things to Avoid When Learning JavaScript
Now, when I talk about learning JavaScript, I am talking about plane vanilla JavaScript - No NodeJS, React, TypeScript, or anything else.

Learn the syntaxes really well, and experiment with DOM manipulation with JavaScript.
❌ DO not start with NodeJs or React! I repeat, no NodeJs or React!
When I started, I jumped right into NodeJs, and It extended my entire learning journey by at least 3 months.
If I took the simple path of learning HTML, CSS, and then JavaScript, I feel I’d learn much faster.
👐 How Long Does it Take to Learn HTML?
HTML is generally easy to learn.
While there are over 100 different HTML, you’d probably work with a couple of them in the beginning, such as
<div/>, <p/>, <a/>, <button/>, <ul/>, <li/>, <form/>
So, you don’t need to remember all the elements. You can create a basic website with just the elements I've mentioned above.
That means you can most likely be able to start creating basic web pages within just a few hours of learning and implementation.
I was able to build this pretty cool Portfolio website just with the help of HTML and CSS.
Coding is a completely practical language. The more you do it, the easier it gets.
As you start going into JavaScript, you’ll feel HTML is quite easy.
If you continue to learn by building, you’ll quickly be a pro at HTML.
What is JavaScript Used For?
Short answer, JavaScript is a general-purpose programming language that was originally designed for use in web browsers. But is now used in developing different other software applications.
Even JavaScript-based mobile development is also gaining popularity in 2022.

Fun fact: Did you know Mozilla was built with JavaScript, especially Node.Js?
If you see any modern-day website, The front end is all JavaScript-based frameworks. Even many software uses JavaScript in the backend as well.
JavaScript is useful for:
- Creating responsive websites using ReactJS or AngularJS or NextJS or VueJS
- Developing REST APIs using NodeJS
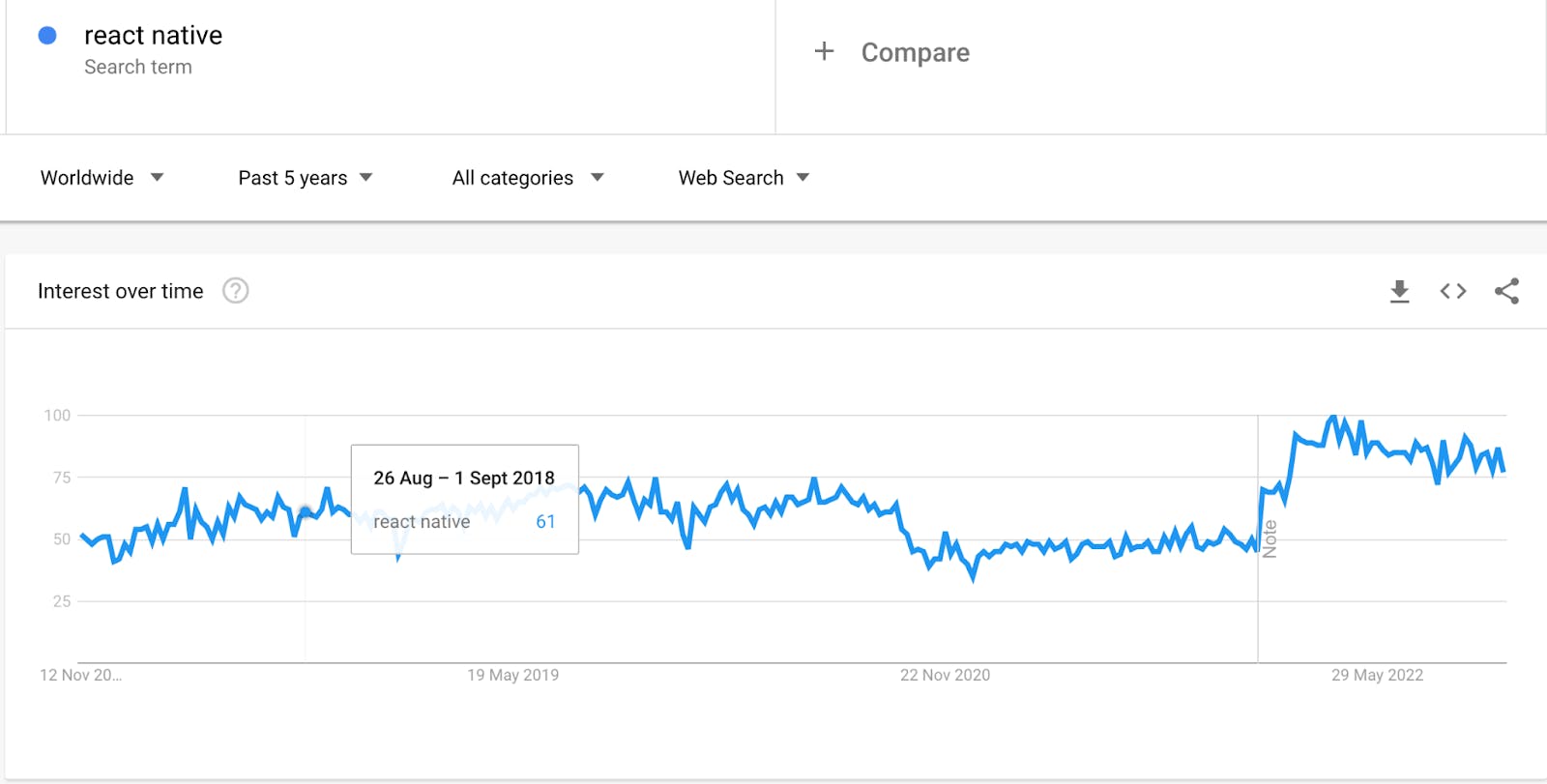
- Developing cross-platform mobile app development with React Native
- Creating CLI applications for local machines
- Developing Web Scrapers
🕰️ How Long Does it Take to Learn JavaScript?

If you’re too confident after learning HTML and CSS in 2 days, I hate to break your bubble, but JavaScript is not something you can learn in 2 days.
If you consistently keep learning the syntax and data structures every day, it’s almost guaranteed that you’ll be proficient at it by the end of 3rd month of your learning.
I can say this because, by the end of my 3rd month’s journey, I built this awesome Email Verifier tool using HTML and NodeJS.

Is JavaScript Easy to Learn After HTML?
JavaScript and HTML are 2 different languages with different uses.
Think about HTML as a building block of a website and JavaScript as the brain, which is very complex and logic driven.
It means JavaScript isn’t easier to learn after HTML, but it’s not difficult either. Both are important elements of a website, and you need to learn both to develop functional websites.
How Difficult Is It to Learn JavaScript?
JavaScript is one of the easiest programming languages to learn after Python.
So it serves as a great starting point for first-time coders.
Also, since your browser has a JavaScript compiler in-built, you can test your code easily in your browser. It will help you understand all the concepts much more clearly.
How Many Hours Do You Need to Learn JavaScript?
When I started learning in February 2022, I made a commitment to sit for coding for at least 1 hour a day since I was also doing a full-time job.
When I started, not gonna lie, it was frustrating! But learning quickly picked up. So much so that I created a complete pomo.do and launched it on ProductHunt at the 6-month mark.

Should I Learn Bootstrap Before JavaScript?
Bootstrap is a CSS framework that lets you quickly make beautiful web pages. You can surely learn Bootstrap before JavaScript,
You’ll be able to create static pages, but without JavaScript, you can’t add functionality to the web pages.
Why is it so Hard to Learn JavaScript?
See, if you try to learn JavaScript just for the sake of it, you’ll feel lost after some time.
Because JavaScript or any programming language is not for theoretical learning, you can’t expect to learn JavaScript just by reading about it or seeing a bunch of tutorials online.
You need to get your hands dirty.
Start by writing down your end goal, and backtrack your steps. It’ll be way easier to learn JavaScript. Here was my plan broken down when I was learning:
- End goal: I want to create micro-saas
- Backtracking:
- I need to learn how to create full-stack web apps
- For that, I need to learn ReactJS
- To learn ReactJS, I’ve to learn JavaScript first
- Let’s start with building a simple todo application with vanilla javascript, then replicate the same with ReactJS. The problem now is, when I reload, all my todos are gone.
- Let's connect it to storage in the backend.
- I need to learn NodeJS to be able to connect to a storage
I hope you get the idea! Start with a goal of building something. And figure out how to build it. One step at a time!💪
Next Steps: Where to Learn HTML, CSS, and JavaScript
See, I haven’t learned web development from one single source. I don’t believe you should join a $1000 course to learn web development. Everything is available for free online, you just have to have the patience to look.
Here I’m listing some of the resources I used to learn JavaScript.
Pro tip: If you really want to become a good programmer, learn to read the documentation. I learned it the hard way. You can’t find everything on videos. At some point, you have to look at the docs.
Final Thought
That’s it for today.
If you need further help, you can connect with me on Twitter
Check out Pomo.do to focus on learning JavaScript with pomodoro.
Read my other blogs:
- How to add a Dark Snake Animation On Your GitHub ReadMe?
- Netlify React Router Not Working: 5 Simple Steps to Fix it
- Step-by-Step Guide To Run Your First Serverless Express.js App on AWS Amplify
- How to Create a React Search Bar using MUI? [with ready-made GitHub Repo]
- How to Create an Empty Array in JavaScript?
- How to Use Auto-Clicker for your School Chromebook?